













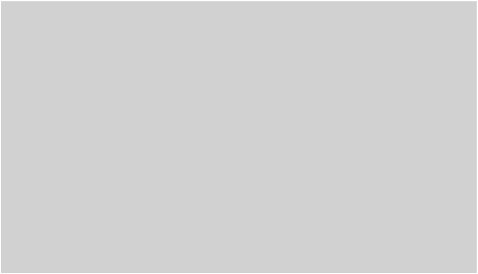
Photo taken from far away.
Photo taken close up.
Photo taken with camera screen in
a vertical (or landscape) position.
Photo taken with camera screen in
a horizontal (or portrait) position.




Camera position is important for slide shows.
I made this diagram for my clients who have a slideshow on their website, to help explain why some photos
look better than others once they are placed into a slideshow. It all has to do with the position of your camera
when taking your photos. Photos will always fill into the slideshows shape until the left and right edges of the
photo meet the horizontal frame. Then the photo can be adjusted up or down to best fit the photo subject in
the frame. Please do not crop your photos before sending them to me, so I have the flexibility to crop them
myself if needed. Follow these simple rules for a nice professional look, and remember to set your resolution
as high as it will go and send it to me by email. Photos sent in text messages are often automatically reduced
in resolution to allow the photo to send quickly.
Slideshow Photo Tips

Shown below are the results when using these different camera positions. As you can see, these small
changes make a big difference in the way your slideshow or banner photos look on your website.








Photo taken from far away.
Photo taken close up.
Photo taken with camera screen in
a vertical (or landscape) position.
Photo taken with camera screen in
a horizontal (or portrait) position.




Camera position is also important for Square Photos

FOLLOW

Detailed | Creative | Honest
BUSINESS HOURS
Mon-Fri
9:00 am - 4:00 pm
Sat-Sun
9:00 am - 5:00 pm
LET’S CONNECT
MARJORIE PETERSON
Freelance Website Developer
CONTACT INFORMATION
Brewster, Minnesota USA
Phone 507.360.1600
Your Designs Online
Hours subject to change. Phone meetings
are available by appointment. Feel free to
send an email/call to verify availability.

Your Designs Online .com
Your Designs Online